MatrixReq Chrome extension Configuration
Pretty much any SAAS tool can be integrated with the Chrome extension as long as you can reconstruct a permanent link from the URL.
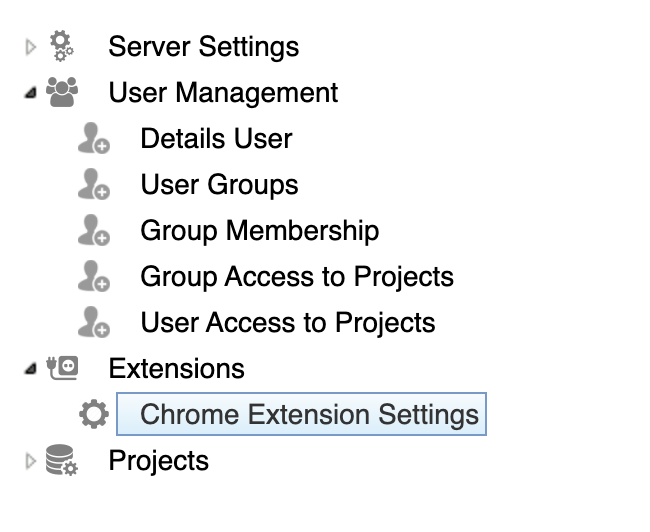
The configuration is a server setting. You can modify it from the addon “MEXT : Chrome Extension Settings” from the Admin pages :

If you don’t have this addon or if you need assistance please contact the Support team. We’ll be happy to help you.
JSON Edition
Here is an example with ZenDesk :
{
"processors":[{
"name":"zendesk",
"urlProcessor":[
{
"urlRegex":"https://(.*)\\.zendesk\\.com/agent/tickets/([^&]*).*$",
"id":"[$1] $2",
"permaLink":"https://$1.zendesk.com/agent/tickets/$2",
"titlePath":"div[data-selected=true] div[data-test-id='header-tab-title']",
"titlePathProperty":"data-clipboard-text",
"descriptionPath":".event-container .content",
"pathsToExcludesInDescription":[
".user_photo",
"[role='button']",
"[data-action='show-ccs']"],
"pathsToExcludesInTitle":[
],
"descriptionSeparator":"<br/>------------------------------ <br/>"
}]
}]
} "name":"zendesk" : is the name of the processors groups
"urlProcessor": this is a list of URL processor that will extract the required data to create link with MatrixReq.
"urlRegex": this the regex to recognize the URL . Each group define with the regular expression can be used as value in the id and in the permaLink field.
"id": this is used to recognised the unique ID of the zendesk item. $1 $2… are the extracted group from the regular expression.
"permaLink"This is the unique URL that link to that zendesk item.
"titlePath" This is a CSS selector it will use the text value of the first element matching this selector as page Title (see https://www.w3schools.com/jsref/met_document_queryselector.asp). The property pathsToExcludesInTitle can be used to remove unnecessary nodes from the selection.
"descriptionPath" This is a CSS selector it will use the html value of all element smatching this selector as page description when creating the MatrixRequirement item from the page content. The property pathsToExcludesInDescription can be used to remove unnecessary nodes from the selection. (see https://www.w3schools.com/jsref/met_document_queryselectorall.asp)
"descriptionSeparator": This is the separator between description item.
The extension should be reloaded to reload the JSON :
-> (Right click on the extension --> Options --> Press Save to force the refresh)
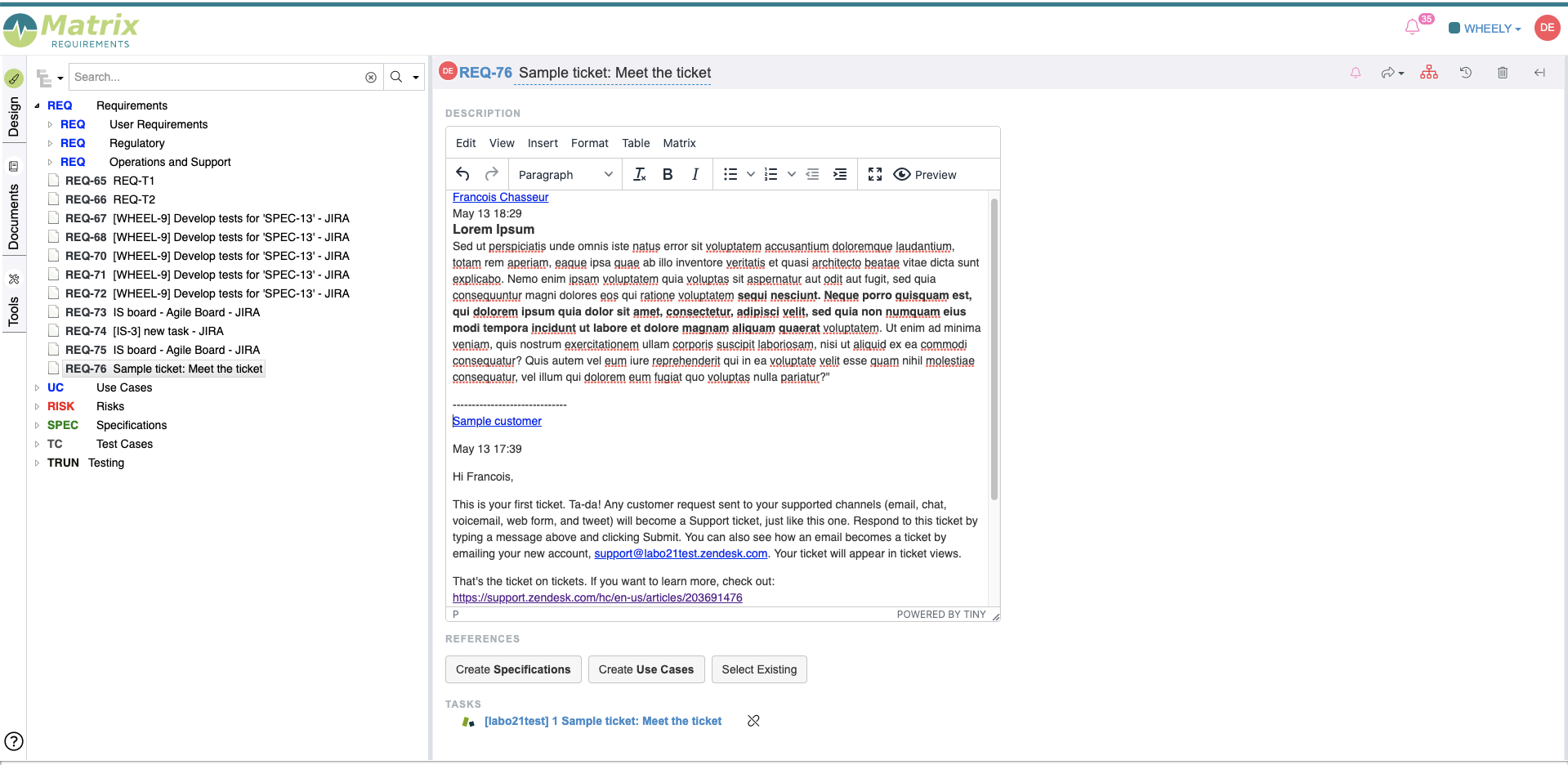
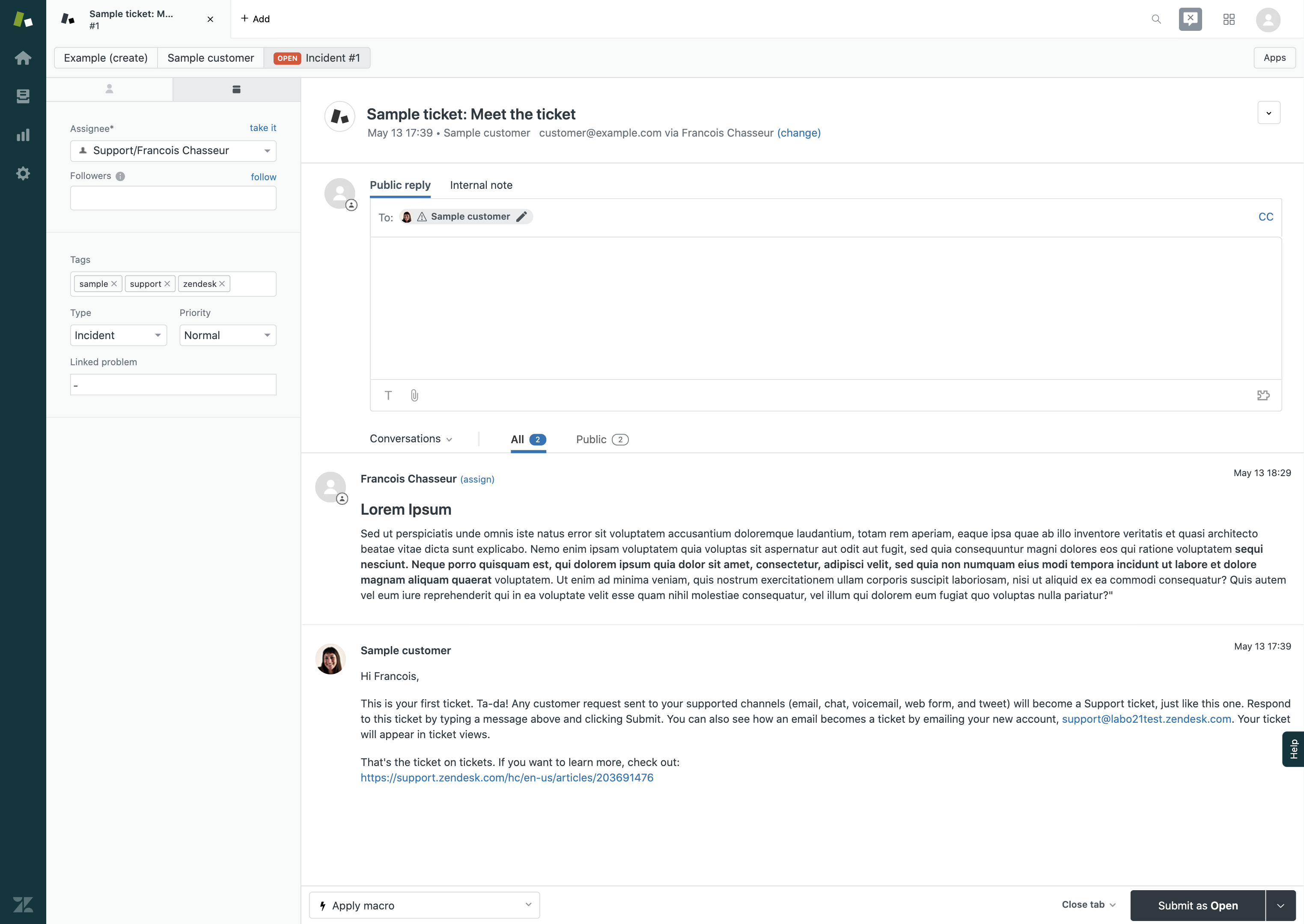
For instance this page :

will be extracted like this in Matrix :