Hide / show some fields if some field has a value - Admin Instructions
After downloading the Plugin some Admin work needs to be done to configure it correctly. The "hideShow" project setting provides a convenient way to control the visibility of specific fields within your project. This functionality is achieved through the use of a checkbox and associated fields that can be configured to show or hide content.
Currently this can only be configured for one category per project.
Access the project settings in your application. Ensure that the item you want to customise includes a checkbox and the relevant field(s) that you intend to show or hide.
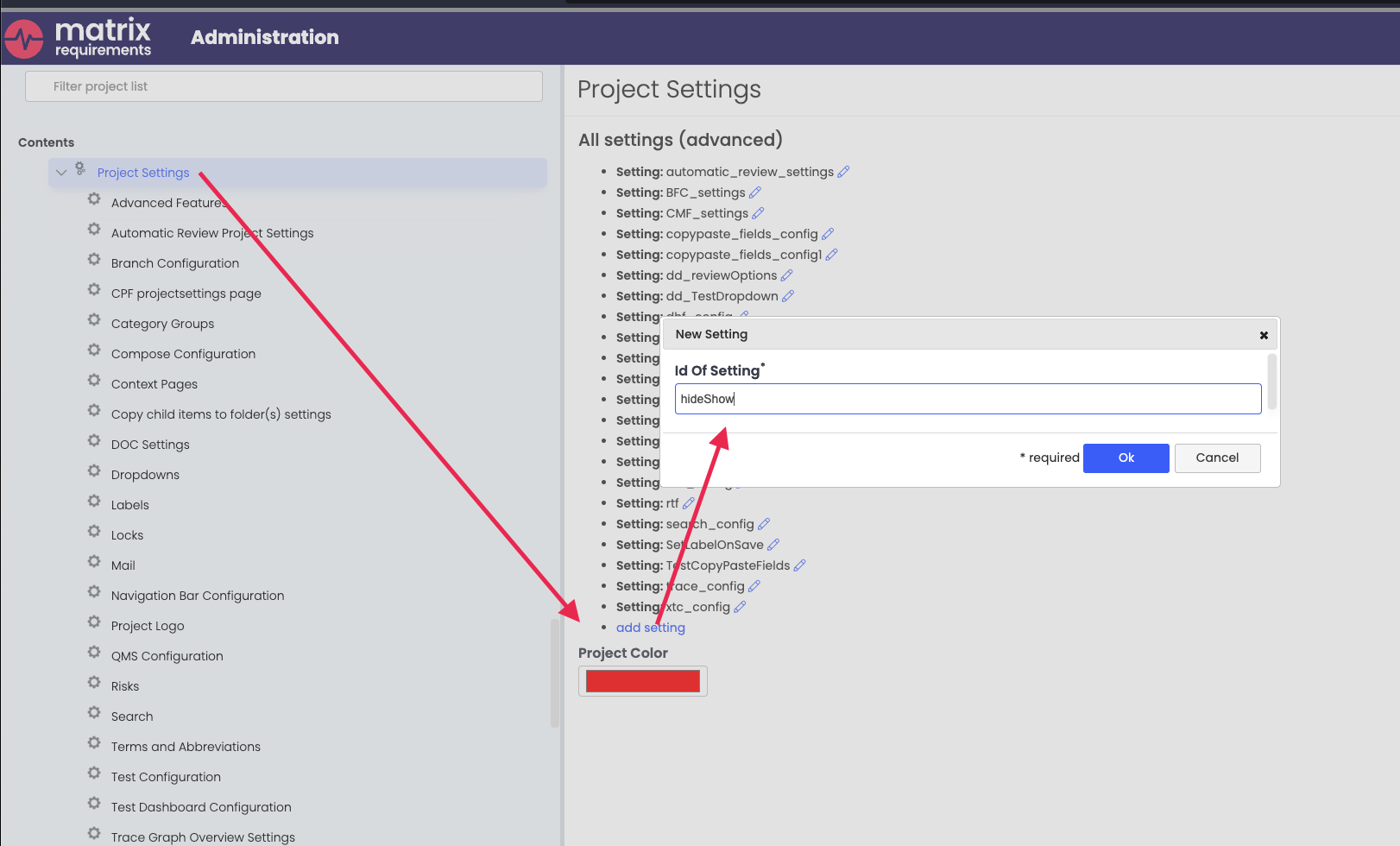
Create a new project setting named "hideShow" to enable the show/hide functionality.

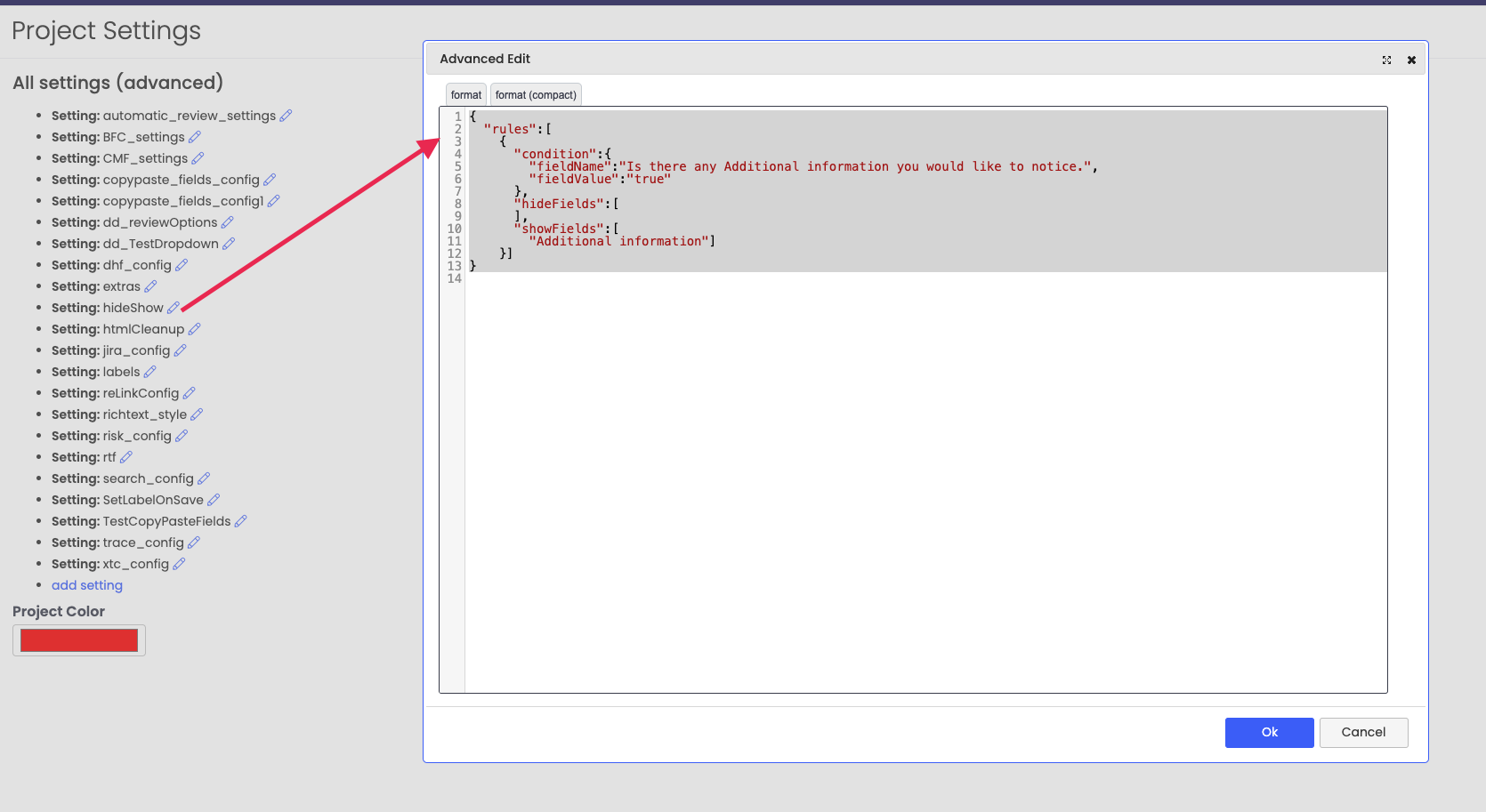
Utilise the advanced edit feature to insert the following code snippet. Modify the field names to align with the structure of your project:

{
"rules":[
{
"condition":{
"fieldName":"CheckBox. Hide / show some fields if some field has a value. Test",
"fieldValue":"true"
},
"hideFields":[
"Field to hide. Hide / show some fields if some field has a value. Test"],
"showFields":[
"Field to Show. Hide / show some fields if some field has a value. Test"]
}]
}Here is a little recap video to highlight the ideal workflow and functionality:

